Mailspring 112 - Windows 10 x64
with the theme installed at the installation, named DARK I had a display problem with the mail Newletter Netflix.
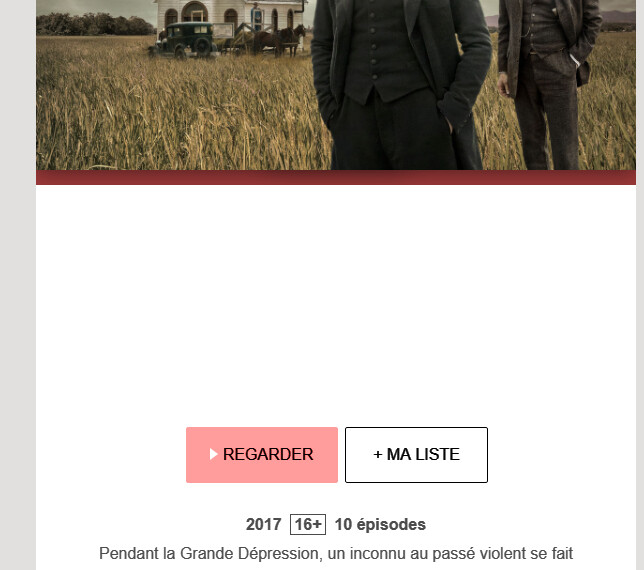
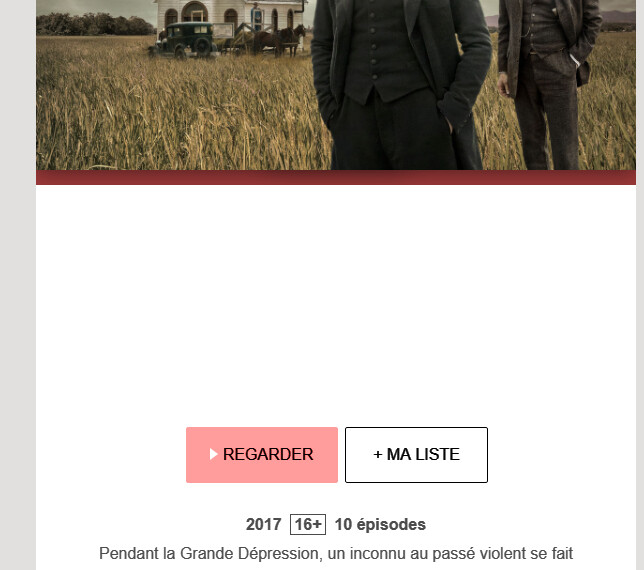
See the screenshots:
With DARK

(Originally posted by franco27 on GitHub.)
Mailspring 112 - Windows 10 x64
with the theme installed at the installation, named DARK I had a display problem with the mail Newletter Netflix.
See the screenshots:
With DARK

(Originally posted by franco27 on GitHub.)
Hey! So we used to invert images in the dark mode to make them more readable, but disabled it after some negative feedback. In this case, it’d cause the “DAMNATION” image to render properly since the words would be black, but would cause the image with the field / grass to be inverted and super ugly.
I think that it’s probably best to leave the behavior as-is. Mailspring does it’s best to invert solid colors in the email so they’re not white and painful to read against dark mode, but doesn’t alter the color of static images in the message, so things like logos and pictures of people are still the “right colors”.
This does produce some bad results, like this message from Mint:
Maybe we can make this an option? Or we could stop inverting emails at all - though it’d cause all HTML emails to render with white backgrounds, which would be a bit of a bummer…
(Origially posted by bengotow on GitHub.)
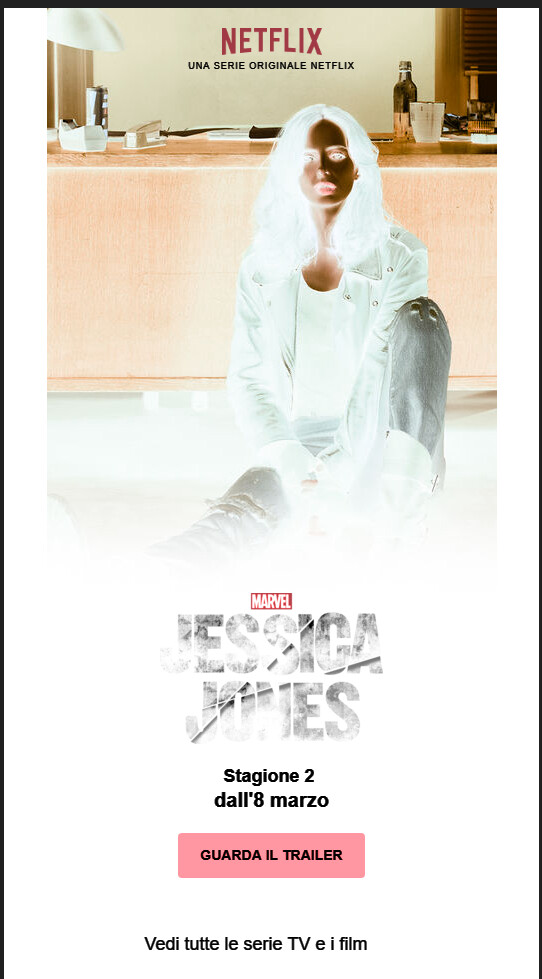
In my opinion images should not have inverted coloros. If someone send a white image than we will handle it.
This is how I see the latest netflix email:

(Originally posted by Ansem93 on GitHub.)
Certain email messages also look bad when just the background is changed.
(Originally posted by a now deleted user on GitHub.)
I also think images should not have inverted colors, half on my emails look super weird. My vote goes for having an option to disabling it
They should be what the sender intended. I can internally deal with any inconsistencies based on my theme choice, but I would rather not have important things like that changed.
Loving the client though
(Originally posted by sitefinitysteve on GitHub.)
Hi, I’m obviously having the same problems.
You could maybe release a theme that has a dark skin but keeps the email reading panel white, so it would always work as intended without extra logic to invert and restructure.
(Originally posted by maxpareschi on GitHub.)
Duplicate issues:
Image inversion in content area should be optional, as well as the dark background.
Still dealing with this. The fix isn’t so easy, huh?
this works for me, haven’t worked out how to get it to work when I’m not running the script manually
function fixBackgroundImages() {
const parentAreas = document.getElementsByClassName("message-iframe-container");
if (parentAreas.length >= 1) {
const iFrame = parentAreas[0].firstChild.contentWindow.document;
const tags = iFrame.querySelectorAll("*");
tags.forEach(tag => {
let fixInvert = false;
if (getComputedStyle(tag).backgroundImage !== 'none') {
fixInvert = true;
}
// using this method so more can be added later
if (fixInvert) {
tag.style.filter = "invert(1)";
}
});
}
}
its in my fork of Dracula
so what this does is it uses dracula which sets everything to inverted, and then i re-invert the background images back, (at least that is my understanding of what im doing, im not a frontend dev)
this is now merged into the official dracula theme, its not the perfect fix, but it mitigates some of the issues